Facebook Pixel Nasıl Oluşturulur ve Eklenir? (Güncel Rehber)

Facebook pixel kodu nasıl oluşturulur konusuna girmeden önce Facebook pixel konu nedir sorusuna cevap bulmak konuyu iyi bir şekilde kavrayabilmek için daha yerinde olacaktır. Facebook pixel kodu oluşturmadan önce bilinmesi gereken temel bilgileri bir önceki içerikte yazmıştık.
Facebook Pixel Kodu Oluşturma Süreci ve Sonrası
- Facebook Business Manager hesabında pixel kodu oluşturulur.
Facebook Business Manager hesabınız yoksa nasıl açılacağını öğrenmek için tıklayın: www.zaferkavakli.com/facebook-business-manager/ - Oluşturulan kod internet sitesine ve özel dönüşümleri de ölçecek şekilde eklenir.
- Facebook pixel helper Chrome eklentisi ile entegrasyonun doğru yapılıp yapılmadığı kontrol edilir.
- Entegrasyon doğruysa Facebook’ta hedef kitle oluşturma adımına geçilir.
- Oluşturulan hedef kitlelere Facebook Reklam Yöneticisi üzerinden reklamlar yayına alınır.
Facebook Pixel Kodu (Dönüşüm Kodu) Nasıl Oluşturulur?
- Facebook Business Manager hesabında pixel kodunu oluşturalım. https://business.facebook.com adresine tıklayıp Business Manager hesabına gidin sağ üstteki İşetme Ayarları ya da çark butonuna tıklayın.
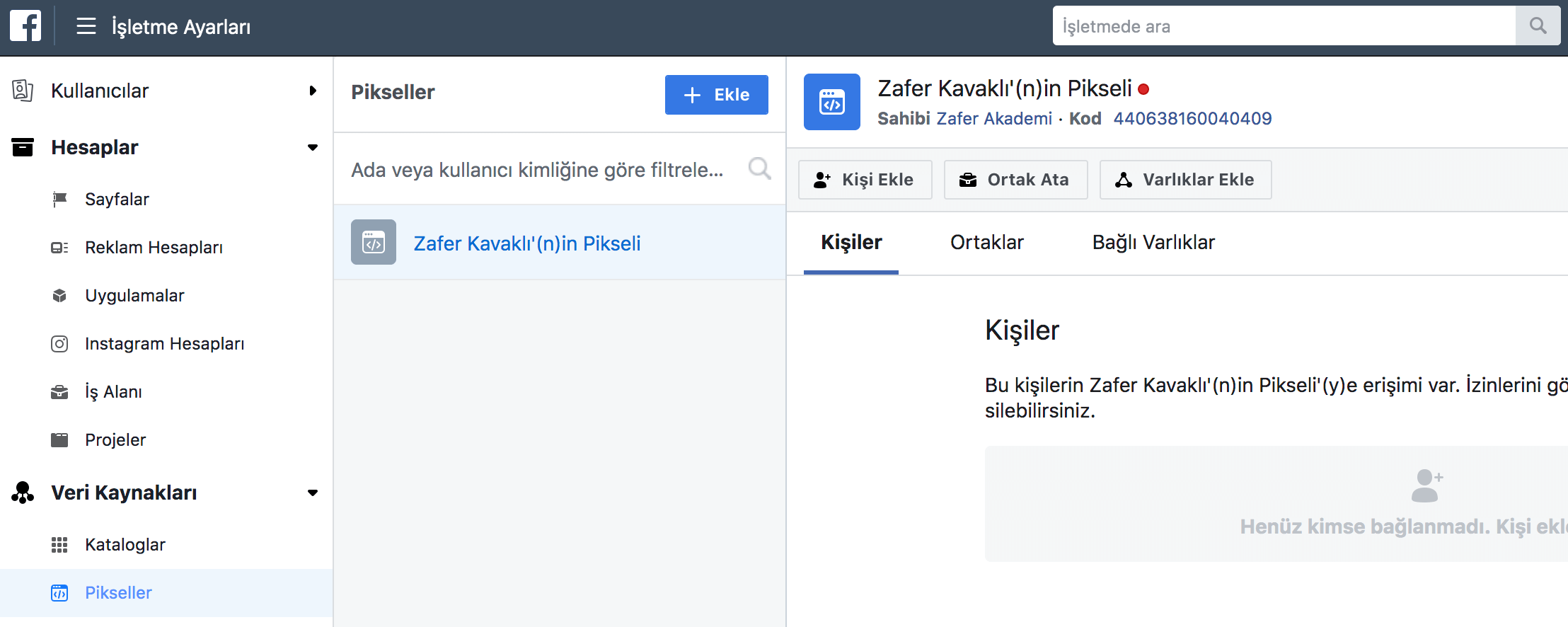
- İşletme Ayarları sayfasında soldaki menüden Veri Kaynakları’na ve ardından Pixeller‘e tıklayıp açılan sayfada Ekle butonuna tıklayın.

- Açılan popup’ta Facebook Pixel’e bir isim verip, pixel kodunu ekleyeceğiniz internet sitesini yazdıktan sonra Oluştur butonuna tıklıyoruz. Tebrikler, Facebook pixel kodunu oluşturdunuz.
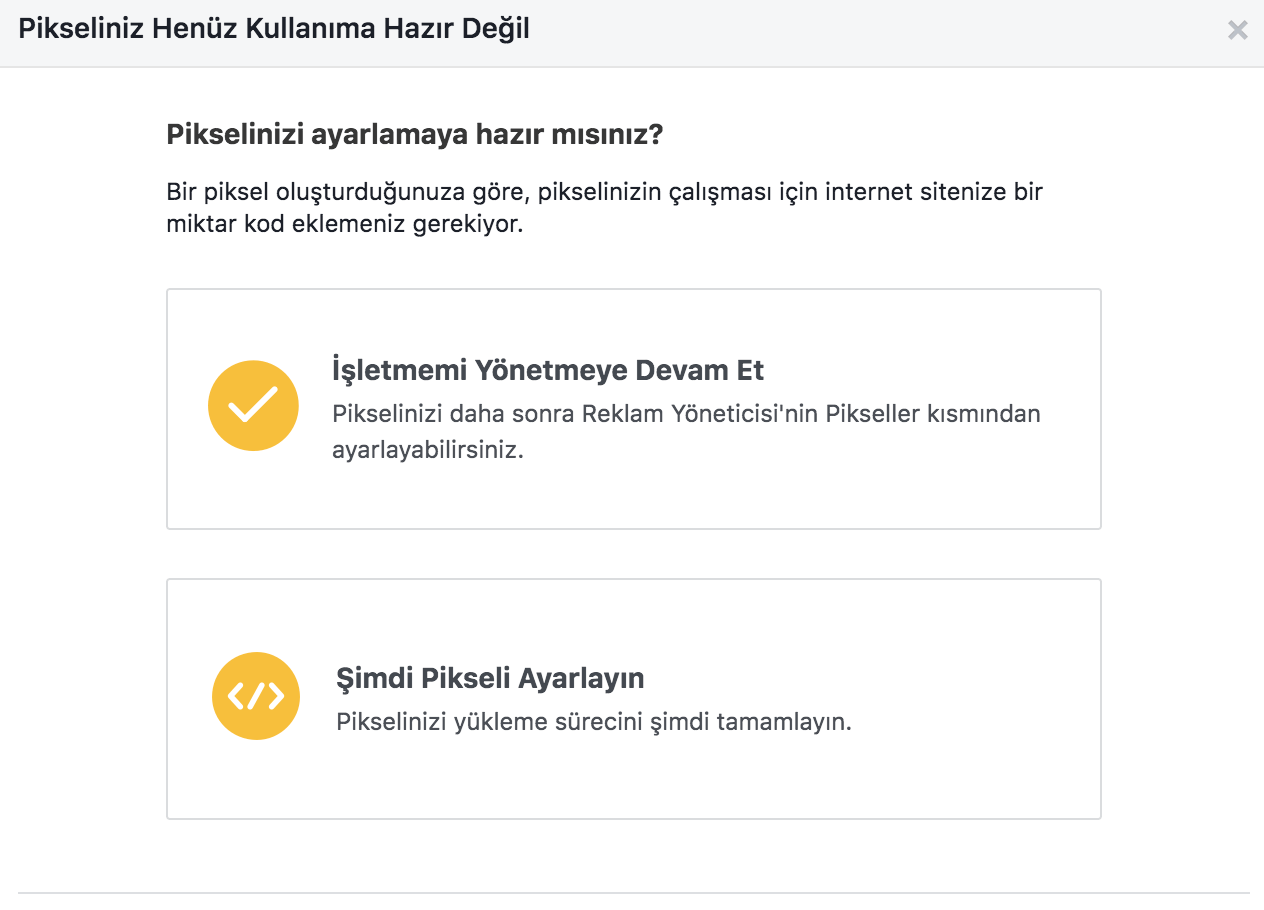
- Pixel kodunu oluşturduktan sonra kodu görme vakti geldi. 🙂 Aynı sayfada Şimdi Pixel’i Ayarlayın’a tıklayın.

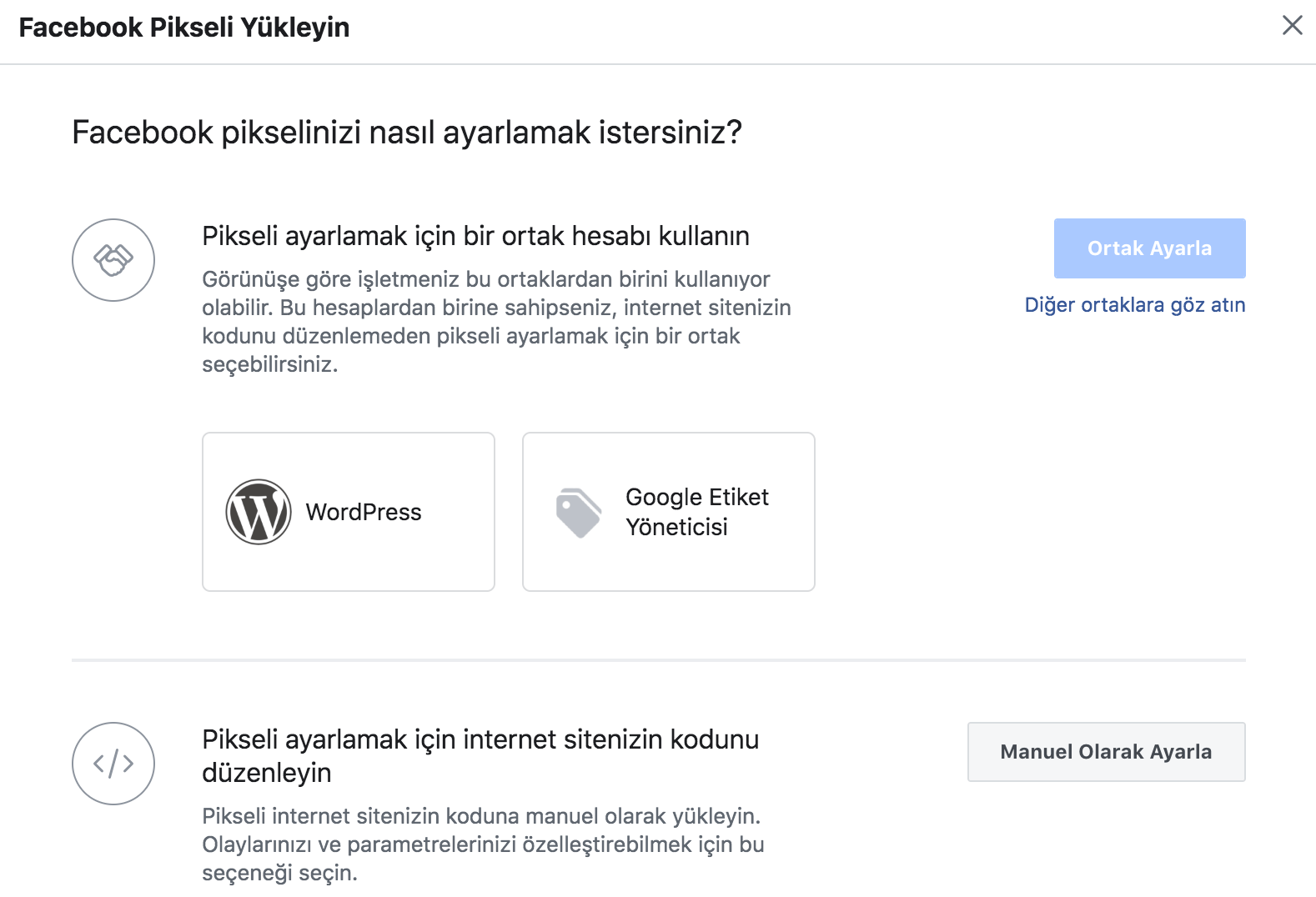
- Facebook pixel kodunu internet sitesine yüklemek için birkaç seçeneğiniz var. Facebook pixel’i oluştururken yazdığınız internet sitenizin adresine göre Facebook birkaç öneride bulunacaktır size.

Ben Manuel Olarak Ayarla seçeneğini seçip size Facebook pixel kurulumunu tüm detayıyla anlatacağım. - Manuel Olarak Ayarla’ya tıkladıktan sonra Facebook’un pixel kodunu sitemize nasıl ekleyeceğimizi gösterdiği bir ekran açılacak.Facebook pixel entegrasyonu 2 adımdan oluşur:
-Standart Facebook Pixel Entegrasyonu
-Etkinlik Olayları EntegrasyonuStandart Facebook Pixel Kodu Entegrasyonu
Bu kodu internet sitemizdeki tüm sayfalara <head>…</head> etiketleri arasına eklememiz gerekiyor. IT çalışanına bu şekilde bilgi verebilirsiniz.
<!-- Facebook Pixel Code --> <script> !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '335355303839615'); fbq('track', 'PageView'); </script> <noscript><img height="1" width="1" style="display:none" src="https://www.facebook.com/tr?id=335355303839615&ev=PageView&noscript=1" /></noscript> <!-- End Facebook Pixel Code -->Facebook pixel kodu karmaşık bir kod olmasına karşın bizim bu kodun içerisinde bilmemiz gereken 1 şey var;fbq(‘init’, ‘335355303839615’);
335355303839615 sizin Facebook pixel id’niz. - Standart Facebook pixel kodunu temel olarak internet sitemize ekledikten sonra bir sonraki adım internet sitemizde gerçekleşen olaylar için Facebook olay kodlarını sitemize eklemek.
Facebook Pixel Olay Kodları
Yukarıdaki ekranda Olay Kodunu Manuel Olaral Yükleyin seçeneğine tıklayarak kendi sektörümüz için olay kodlarını görebiliriz.
Yazının devamında E-ticaret ve Perakende kategorisi için konuyu anlatacağım ancak diğer sektörler de bu kuruluma çok benzerdir.
Alışveriş
Satılan ürünleri ve fiyatlarını takip edebilirsiniz.
Potansiyel Müşteriler Bulma
E-posta bültenine kaydolan ya da bir form dolduran müşterileri takip edebilirsiniz.
Kaydı Tamamlama
İnternet sitenize üye olan kullanıcıları takip edebilirsiniz.
Ödeme Bilgileri Ekleme
İnternet sitenizde ödeme bilgileri adımını geçmiş kullanıcıları takip edebilirsiniz.
Sepete Ekleme
Sepete eklenen ürünleri ve fiyatlarını takip edebilirsiniz.
Dilek Listesine Ekleme
Ziyaretçiler favorilerine bir ürün eklediklerinde bu eylemi gerçekleştirenleri takip edebilirsiniz.
Satış Başlatma
Sepete ürün ekledikten sonraki adıma geçen (genellikle adres ekleme) kullanıcıları takip edebilirsiniz.
Ara
İnternet sitenizin arama özelliğini kullanıp bir arama gerçekleştirmiş kişileri takip edebilirsiniz.
İçerik Görüntüleme
İnternet sitenizde ürün detay sayfasında hangi ürünlerin incelendiğini takip edebilirsiniz.
Abone Olun
İnternet sitenizde başlatılan abonelikleri takip edebilirsiniz.
Deneme Başlat
İnternet sitenizde bir ürünün deneme sürümünü insanlara satıyorsanız takip edebilirsiniz.
İletişime Geç
İnternet sitenizdeki iletişim formu doldurma olaylarını takip edebilirsiniz.
Konum Bul
İnternet sitenizde adresinizi ya da mağazalarınızı gösterdiğiniz sayfalara bu kodu ekleyerek konum görüntüleme olaylarını takip edebilirsiniz.
Planla
İnternet sitenizde bir randevu oluşturma işlemini takip edebilirsiniz.
Şimdi tek tek bu etkinliklerin üzerinden geçelim.
Facebook Pixel Olay Kodu Entegrasyonu
İnternet sitenizde gerçekleşen özel olayları Facebook’un takip edebilmesi ve bu bilgileri reklam optimizasyonunda kullanabilmesi için olay kodlarını sitenize eklemelisiniz.
Alışveriş Kodunu Siteye Yüklemek
İnternet sitenizde bir satış işlemi gerçekleştiğinde onu ölçebilmenizi ve takip edebilmenizi sağlar. Sadece Facebook ve Instagram reklamlarından gelen satışları değil, tüm satışları ölçer, ancak Facebook ve Instagram reklamlarından gelen satışları Reklam Yöneticisi raporlarında gösterir.
Bu kod parçasını internet sitenizde siparişin tamamlandığı sayfaya ekletmemiz gerekiyor.
<script>
fbq('track', 'Purchase', {
value: 129.90,
currency: 'TRY',
content_ids: '23454',
content_type: 'product',
});
</script>
Alışverişin tamamlandığı sayfaya (sipariş ve ödeme alındıktan sonra internet sitenizde yüklenen sayfa, sipariş onay sayfası da denilebilir) ekleyeceğiniz kod yukarıdaki gibidir.
value alanına satın alınan ürünlerin fiyatlarının toplamı yukarıdaki biçimde dinamik olarak gelmeli. Fiyatta virgül yerine nokta kullanmalıyız.
currency alanına siparişin gerçekleştiği kur yazmalı. Türk Lirası için TRY olarak yazılmalı. Euro için EUR, Dolar için USD, Sterlin ya da Pound için GBP kullanabilirsiniz. Daha fazla kur için 3 haneli ISO para birimi kodlarını araştırmanızı tavsiye ederim.
content_ids ise satın alınan ürün, uçuş ya da otelin kendi tarafınızdaki ürün kodudur. Birden fazla ürün satın alınmış olabilir, bu durumda tüm ürünlerin id’si yazılmak zorunda.
Müşteri birden fazla ürün satın aldıysa aşağıdaki content_ids alanı aşağıdaki gibi olmalı. Virgül ile ayrılmalı ve açılış ve kapanışında köşeli parantez olmalı.
<script>
fbq('track', 'Purchase', {
value: 82.90,
currency: 'TRY',
content_ids: ['TK1234','KT1234']
content_type: 'product'
});
</script>
content_type satın alınan şeyin ne olduğunu gösterir. Bu durumda yukarıdaki gibi product yazabilirsiniz.
Potansiyel Müşteriler Bulma Kodunu Siteye Eklemek
Potansiyel müşteriler bulma kodu internet sitenizde bir form doldurulduğunda, form doldurulduktan sonra açılan sayfada tetiklenmeli. E-posta bülten formuna e-posta adresini yazanları ölçmek isterseniz de bu kodu kullanabilirsiniz. Genelde form üzerinden kayıt toplayanlar bu kodu internet sitelerine eklemektedir.
<script>
fbq('track', 'Lead');
</script>
Kaydı Tamamlama Kodunu Siteye Eklemek
Kayıt tamamlama kodu internet sitenizde üyelik gerçekleştikten sonra yüklenen sayfaya eklenir ve gerçekten üyelik gerçekleştiğinde tetiklenir.
<script>
fbq('track', 'CompleteRegistration');
</script>
Ödeme Bilgileri Ekleme Kodunu Siteye Eklemek
İnternet sitenizde ödeme bilgileri sayfasının ziyaretlerini ölçmek isterseniz ödeme bilgilerinin eklendiği sayfaya aşağıdaki kodu ekleyebilirsiniz.
<script>
fbq('track', 'AddPaymentInfo');
</script>
Sepete Ekleme Kodunu Siteye Eklemek
İnternet sitenizde sepet sayfasına aşağıdaki kodu eklemelisiniz.
Sepet sayfası ürün id, ürün fiyatı gibi dinamik bilgiler içerir ve bu sebeple pixel koduna bu bilgileri eklemek isteyebilirsiniz. Eğer ürün id’si gibi bilgileri pixel koduna eklerseniz Facebook hangi kullanıcının hangi ürünü sepetine eklediğini bilecek ve katalog satışları kampanyalarında reklamlardaki ürün önerisini bu bilgiye göre yapacaktır.
Reklamların daha iyi performans göstermesi için mutlaka dinamik bilgileri pixel koduna eklemenizi öneririm.
<script>
fbq('track', 'AddToCart', {
value: 119.90,
currency: 'TRY',
content_ids: '2435353534, 353534534, 987878958',
content_type: 'product',
});
</script>
Dilek Listesine Ekleme Kodunu Siteye Eklemek
Ziyaretçiler bir ürünü favorilerine eklediklerinde genellikle yeni bir sayfaya yönlendirme yapmazsınız bu sebeple bu kodu pek de kullanacağınızı sanmıyorum. Bu tür sayfa içinde gerçekleşen olayları takip edebilmek için aşağıdaki kodu “ürünü favorilerine ekleme” butonuna ekleyebilirsiniz.
<script>
fbq('track', 'AddToWishlist');
</script>
Satış Başlatma Kodunu Siteye Eklemek
Ziyaretçileriniz sepete ürün ekledikten ya da sepet sayfasından sonra gittiği sayfada ki genellikle adres sayfasıdır bu, tetiklenecek şekilde sayfaya kodları ekleyebilirsiniz.
<script>
fbq('track', 'InitiateCheckout');
</script>
Ara Kodunu Siteye Eklemek
İnternet sitenizde arama yapan kullanıcıların dönüşüm oranının Google Analytics’te daha yüksek olduğunu görmüşsünüzdür. İnternet sitenizde ürün araması yapan kullanıcılar değerli kullanıcılardır ve yukarıdaki gibi bir kodu arama butonuna tıkladıktan sonra açılan arama sonuç sayfasına ekleyebilirsiniz.
Search_string parametresine kullanıcın aradığı kelimeyi dinamik olarak gönderirseniz internet sitenizde belirli aramaları yapan kullanıcılar için hedef kitle oluşturabilirsiniz.
Örneğin böyle bir kodu internet siteme ekledikten sonra Facebook’ta özel hedef kitle oluştururken search_string içerir bebek arabası gibi bir kurgu ile bebek arabası arayan kişilerden bir hedef kitle oluşturup onlara bebek arabası reklamları gösterebilirim.
Diğer yandan arama sonuç sayfanızda ziyaretçilere birçok ürün gösteriyorsunuz. Content_ids parametresinde de listelenen ürünlerin id’lerine yer verirseniz Facebook ziyaretçinin arayıp gördüğü ürünleri bilecek ve reklam gösterimini ona göre yapacak.
<script>
fbq('track', 'Search', {
search_string: 'bebek arabası',
content_ids: ['234234324','576575775','789876898'],
});
</script>
İçerik Görüntüleme Kodunu Siteye Eklemek
Eğer bir e-ticaret sitesiyseniz ziyaretçilerinizin ürünlerinizi incelemesini istersiniz. İşte tam da bu noktada ziyaretçileriniz ürün incelediklerinde ürün detay sayfasında aşağıdaki kodları tetiklemelisiniz.
<script>
fbq('track', 'ViewContent', {
value: 69.99,
currency: 'TRY',
content_ids: '567567575',
content_type: 'product_group',
});
</script>
Abone Olun Kodunu Siteye Eklemek
İnternet sitenizdeki abonelik başvurularını ölçebilmek için aboneliğin tamamlandığı sayfaya aşağıdaki Facebook pixel olay kodunu ekleyebilirsiniz.
<script>
fbq('track', 'Subscribe');
</script>
Deneme Başlat Olay Kodunu Siteye Eklemek
İnternet sitenizde Free Trial başlangıç olaylarını takip edebilmek ve ölçebilmek için aşağıdaki olay kodunu internet sitenize ekleyin.
<script>
fbq('track', 'StartTrial');
</script>
İletişime Geç Olay Kodunu Siteye Eklemek
İnternet sitenizde iletişim formu doldurulduktan sonra açılan sayfada tetiklenmesi gereken aşağıdaki kodu sitenize ekleyin.
<script>
fbq('track', 'Contact');
</script>
Konum Bul Olay Kodunu Siteye Eklemek
İnternet sitenizde adres sayfanıza bakan ya da fiziksel mağazalarınızın konumlarına bakılma olaylarını takip etmek ve ölçmek için aşağıdaki kodu mağaza sayfalarınıza ya da adresinizin olduğu sayfaya ekleyin.
<script>
fbq('track', 'FindLocation');
</script>
Planla Olay Kodunu Siteye Eklemek
İnternet sitenizden randevu verme sisteminiz varsa kullanıcılar bir randevu oluşturduktan sonra açılan sayfaya aşağıdaki kodu ekleyerek randevu oluşturma işlemlerini ölçebilir ve takip edebilirsiniz.
<script>
fbq('track', 'Schedule');
</script>
Tebrikler, hepsi bu kadar! İnternet sitenizde artık tüm etkinlikleri takip edebiliyorsunuz.
Bir E-ticaret Sitesi mi Olmak Gerekiyor?
Aslında bu entegrasyonları yaparken bir e-ticaret sitesi olmanıza gerek yok. Mesela benim internet sitem bir içerik sitesi ve bu okuduğunuz makale gibi her makale aslında benim bir ürünüm. O sebeple ben de siz bu sayfayı açtığınızda Facebook’a viewContent etkinliği gönderdim.
Sitemde bir arama gerçekleştirdiğinizde de bunu search_string kodunu kodunu siteye eklediğim için siz bir arama yaptığınızda bunu Facebook’a gönderebiliyorum. Böylece daha fazla data topluyorum hakkınızda.
Facebook Pixel Helper
Entegrasyonu yaptıktan ve canlı siteye taşıdıktan sonra Facebook pixel helper Chrome eklentisi ile Facebook kodlarını test edebilirsiniz. Bunun için buraya tıklayarak eklentiyi Chrome tarayıcınıza ekleyebilirsiniz.
Bir internet sitesine girdikten sonra tarayıcınızdaki Facebook pixel helper eklentisini açarak o sayfada doğru sayfaya ait kodun görülmesi gerekiyor. Sepet sayfasında etkinlik adı olarak addtocart gönderilmesi ve sepetteki ürünlerin id’lerinin doğru gelmesi gerekiyor. Eğer entegrasyonda bir hata varsa Facebook Pixel helper’da etkinlikler kırmızı uyarı işaretleri ile gösterilecektir.
Facebook reklamcılığı ile ilgili daha da ileri seviyeye gelmek ve optimizaston yöntemlerini öğrenmek için Facebook ve Instagram Reklamcılığı Eğitimi‘ne aşağıdan kayıt olabilir, Facebook’ta başarıyı yakalayabilirsiniz.
Yeniden görüşmek üzere.







yazı için çok teşekkürler.. bir sorum olacak size..
Diyelimki araba farı ile ilgili bir reklam verdik pikseller toplandı ve sonra o reklamı durdurduk ve farklı bir ürün için mesela çanta reklamı vereceğiz.. Bu yeni reklam için facebook otomatik olarak çanta sayfasının piksellerini eski araba farı sayfasının pikselleriyle karıştırmadan dönüşümlere ekler mi..
yani yeni bir reklam hesabı için artı bir şey yapıyormuz piksel ve dönüşüm takibi için..
yapıyorsak neler?
teşekkürler..
peki dinamik değerleri nasıl koyacağız?
Bu internet sitenizin alt yapısına göre değişir.
Teknik ekibinize söylediğinde size yardımcı olacaktır.
Her internet sitesinin bu konudaki yöntemi farklıdır.
Hazır eticaret alt yapısı kullanıyorsanız zaten dinamik değişken alanlarla uğraşmanıza gerek yok, otomatik ekliyorlar.
Merhaba, Emeğinize ve Bilginize sağlık.
Ben FaceBook pixel kodu yüklenmesi konusunda bir şeyi merak ediyorum.
Eğer bir ürün satmıyorsak sadece site trafiğini arttırmak için Facebook reklamı veriyorsak, sitemize Pixel kodlarını yüklememiz gerekir mi?
Teşekkürler…
Merhaba, ilginize teşekkürler.
Sitenize gelenleri yeniden hedefleyerek reklam göstermek isterseniz pixel’e ihtiyacınız olacaktır.
Eğer bunu yapmayacaksanız pixel eklemeyebilirsiniz.