Google Ads Dinamik Yeniden Pazarlama Entegrasyonu

Yeniden pazarlama çalışmaları, işinin ehli bir dijital pazarlama çalışanının mutlaka uygulayacağı stratejilerin bir parçası olmalı.
İnternet sitemizi ziyaret eden kullanıcıların sadece %2’si dönüşüm gerçekleştirirken sitemize getirmek için fazlasıyla çaba verdiğimiz o %98’lik kitleye, internet sitemizde gezdiği sayfalara göre segmentleyerek yeniden pazarlama yapmalı ve dönüşüm gerçekleştirmelerini sağlamalıyız.
Birkaç sayfası ve hizmeti olan siteler için yeniden pazarlama yapması oldukça kolay olmasına rağmen, yüz binlerce ürünü olan bir e-ticaret sitesi için, her bir ürünün sayfasına giren kullanıcıları hedeflemek ve onlara baktıkları ürünler ile satın alabileceği diğer ürünleri göstermek için otomatik bir sisteme ihtiyaç var.
Dinamik Yeniden Pazarlama Nedir?
Bir e-ticaret sitesinde ziyaretçilere inceledikleri ya da sepetine ekledikleri ancak satın almadıkları ürünlerin her kullanıcıya ayrı bir şekilde gösterilmesini sağlayan çalışmaya Google Dinamik Yeniden Pazarlama denir.
Sitenizdeki kırmızı elbise ürününe bakanlar aynı reklam alanında kırmızı elbise görürken, mavi renk gömlek bakan kullanıcılar aynı reklam alanında mavi renk gömlek görürler. Yani reklamı yapılan ürün, ziyaretçinin incelediği ürün sayfasına göre dinamik olarak değişir. Bu sebeple adı dinamik yeniden pazarlama verilmiştir.
Dinamik yeniden pazarlama yapabilmek için dinamik yeniden pazarlama kurulumunun yapılması ve etiketin internet sitenize doğru bir şekilde eklenmesi gerekmektedir.
Google Dinamik Yeniden Pazarlama Nasıl Yapılır?
Google Ads’te dinamik yeniden pazarlama kampanyası yayına almak için 6 basit adımı yapmanız gerekir.
- Google global site etiketinin internet sitesine eklenmesi
- Google dinamik yeniden pazarlama kodlarının internet sitesinde ilgili sayfalara eklenmesi
- Google Ads hesabında yeniden pazarlama hedef kitlelerinin oluşturulması
- Google Ads hesabı Görüntülü Reklam Ağı kampanyası oluşturulması ve kampanya ayarlarında dinamik reklamların aktif edilmesi
- Kampanya içinde hedef kitle olarak yeniden pazarlama kitlelerinin seçilmesi
- Reklamların oluşturulması ve kampanyaların yayına alınması.
Şimdi gelin Google’ın en yeni dinamik yeniden pazarlama entegrasyonunu öğrenelim ve entegrasyonumuzu yapalım.
Google Dinamik Yeniden Pazarlama Kodu Nasıl Oluşturulur?
-
- Google Ads hesabınıza gidin ve Araçlar > Kitle Yöneticisi > Kitle Kaynakları yolunu izledikten sonra Google Ads Etiketi’nin altındaki “Etiketi Ayarlayın“a tıklıyoruz.
 Eğer karşınıza aşağıdaki gibi bir uyarı çıkarsa oluşturma adımına yine de devam edin.Google Ads etiketi ile aynı bilgileri sağlayabilecek olan Google Analytics etiketini zaten oluşturdunuz. Yine de başka bir etiket oluşturmak için “Devam Et“i tıklayın.
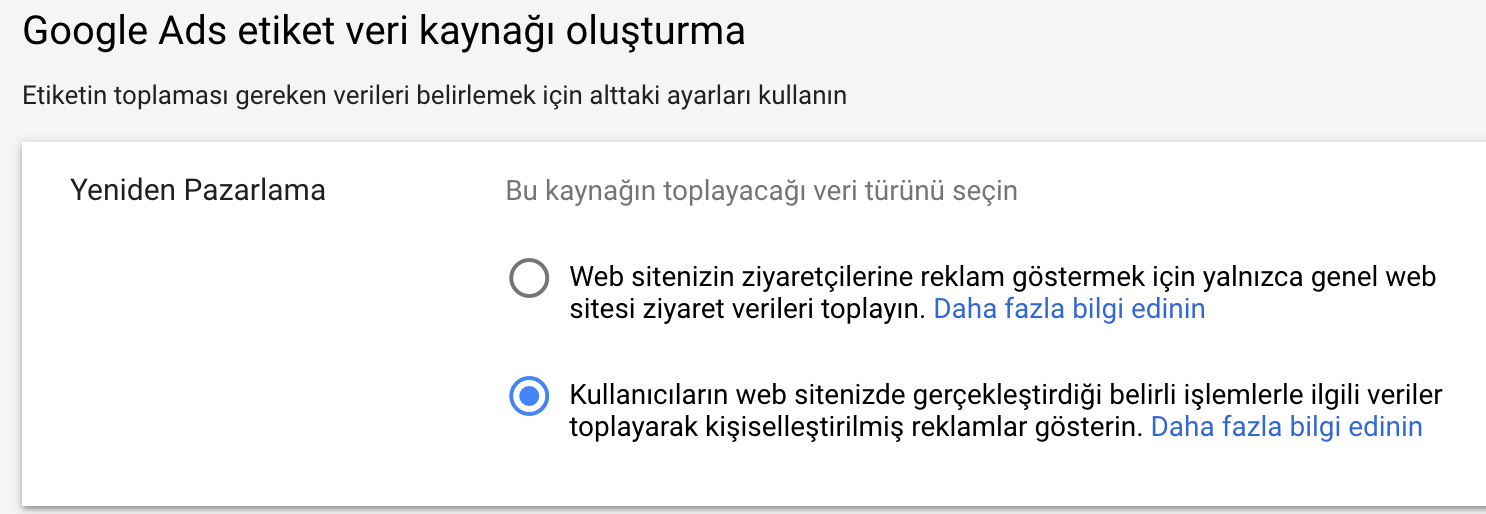
Eğer karşınıza aşağıdaki gibi bir uyarı çıkarsa oluşturma adımına yine de devam edin.Google Ads etiketi ile aynı bilgileri sağlayabilecek olan Google Analytics etiketini zaten oluşturdunuz. Yine de başka bir etiket oluşturmak için “Devam Et“i tıklayın. - Dinamik yeniden pazarlama yapacağımız için karşınıza çıkan seçeneklerden ikincisini seçin. İkinci seçenekte şöyle yazması gerekiyor: Kullanıcıların web sitenizde gerçekleştirdiği belirli işlemlerle ilgili veriler toplayarak kişiselleştirilmiş reklamlar gösterin.

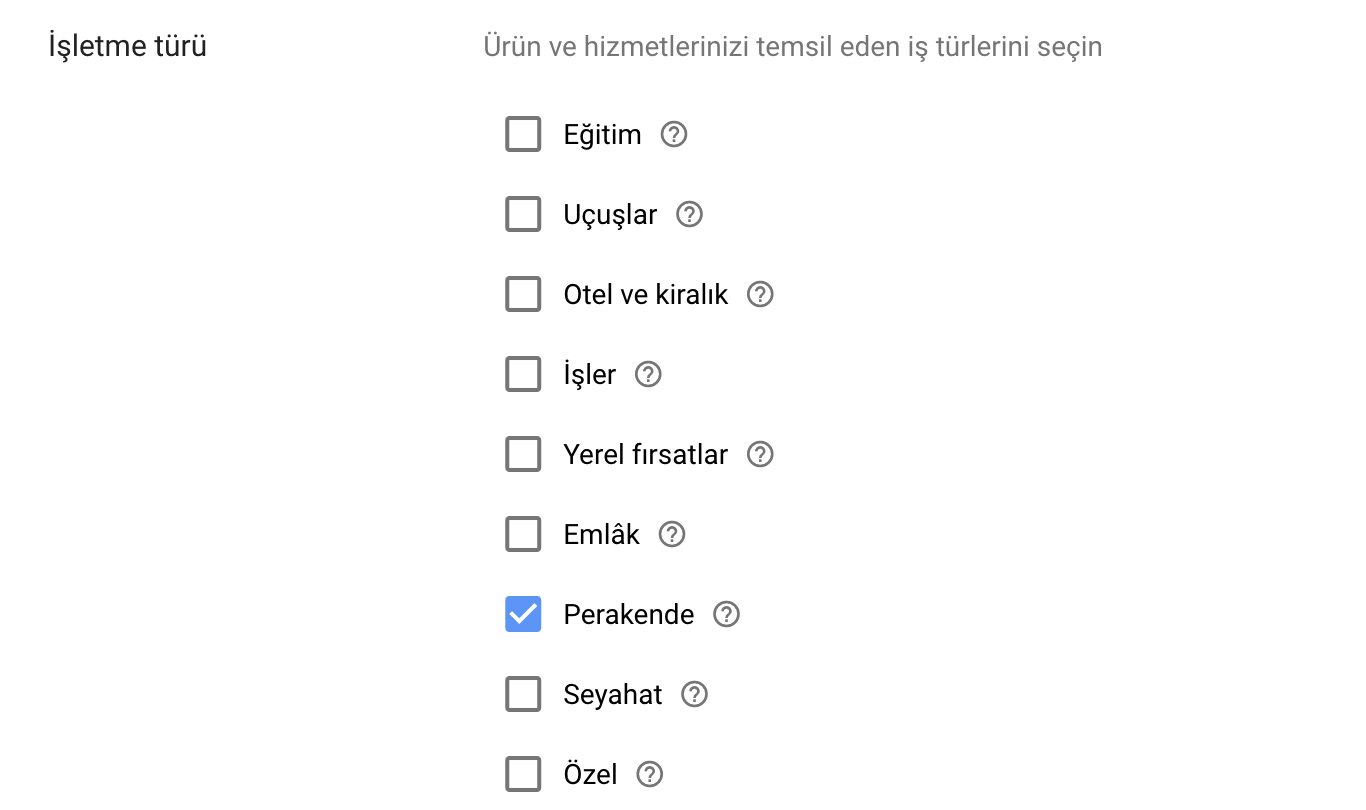
- Ardından sıra Google Dinamik Yeniden Pazarlama yapabilmemiz için sitemize ekleyeceğimiz kodları belirleyen işletme kategorimizi seçmeye geldi.
Sizler de kendi iş kategorinize göre seçmelisiniz ve internet sitenize ekleyeceğiniz kodları bu seçime göre alacaksınız.Yazının devamında internetten fiziksel ürünler satan bir e-ticaret sitesi örneğinden ilerleyeceğimiz için ben Perakende’yi seçtim ve ardından Kaydet ve Devam Et butonuna tıkladım.Bir kere seçtikten sonra maalesef değiştirilemiyor, buna göre seçim yapmanızda fayda var.

- Karşımıza çıkan 3 seçenekten Etiketi Kendiniz Yükleyin’i seçiyoruz.İşte karşımızda iki adet nur topu gibi kod var;
- Global site etiketi kodu
- Etkinlik snippet’i
- Google Ads hesabınıza gidin ve Araçlar > Kitle Yöneticisi > Kitle Kaynakları yolunu izledikten sonra Google Ads Etiketi’nin altındaki “Etiketi Ayarlayın“a tıklıyoruz.
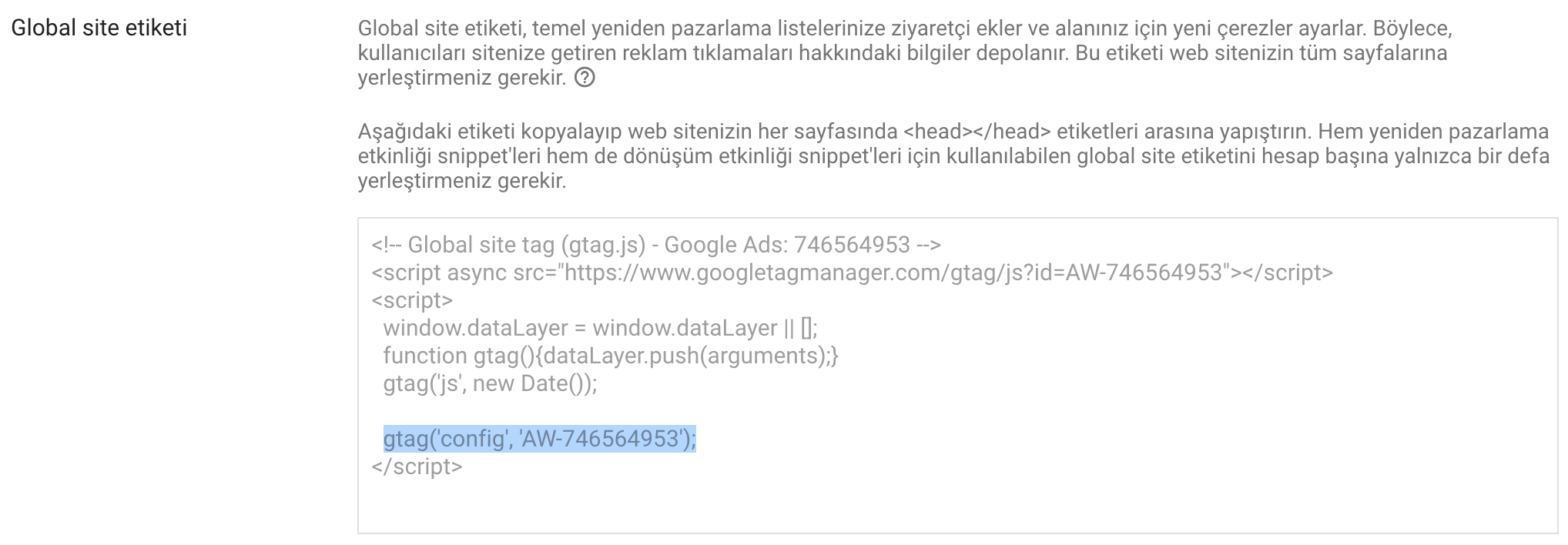
Global Site Etiketi
Google Analytics ve Google Ads kodları eskiden birbirinden ayrı kodlardı ancak artık tek bir kod ile hem Google Analytics hem de Google Ads entegrasyonu yapılabiliyor. Bu koda Google site etikeri (global site tag) deniliyor. Global site etiketi, yeniden pazarlama listelerine ziyaretçi ekler ve ziyaretçilerinizin tarayıcısına çerez bırakır.
Global Site Etiketi’nin internet sitenizdeki tüm sayfalarda <head>…</head> etiketleri arasına eklenmesi gerekir. Eğer yakın zamanda Google Analytics entegrasyonu yaptıysanız bu entegrasyon için Global Site Etiketi’ni sitenize eklemiş olmalısınız. Bu sebeple mevcut Global Site Etiketine sadece aşağıdaki gibi bir kod ekleyerek Global Site Tag entegrasyonunu tamamlamış olacaksınız.
Ek kod:
gtag('config', 'AW-746564953');
Yukarıdaki kodu değil, kendi oluşturduğunuz Global Site Etiketi’ndeki kodu alıp Google Analytics entegrasyonu yaptığınız Global Site Etiketi’ni ekleyebilirsiniz.
Ek kod ile birlikte olması gereken Global Site Etiketi kodu:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA_XXXXXXXX_X"> </script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA_XXXXXXXX_X');
gtag('config', 'AW-XXXXXXXXX');
</script>
- UA_XXXXXXXX_X: Bu bölümden yukarıdaki kodda 2 adet bulunuyor ve buraya Google Analytics izleme kodunuz gelmeli. Analytics hesabınızın yönetici panelinden edinebilirsiniz.
- AW-XXXXXXXXX: Bu bölüme de yukarıda belirttiğim Google Ads kodunuz gelmeli.
Global Site Etiketi’ni internet sitenizdeki tüm sayfalara ekledikten sonra ziyaretçilerinizin sitenizde gezdiği sayfaları ve ürünleri Google’a bildiren event snippet’i dediğimiz kodları sitemize ekleyeceğiz.
Google Ads Dinamik Yeniden Pazarlama Etkinlik Snippet’i Entegrasyonu
Arama Sonuç Sayfası (View Search Results)
Ziyaretçilerinizin sitenizde bir arama yaptıktan sonra görüntüledikleri sayfadır. Bu sayfaya eklenmesi gereken event snippet’i arama sonuç sayfasında kullanıcının gördüğü ilk 3 ürünün id’si ile birlikte eklenecek.
Value alanı boş, id alanına ilk 3 ürünün id’leri gelecek. Bu id’ler ürünlerin Google Merchant Center’daki id’leri ile aynı olmalı.
<script>
gtag('event','view_search_results', {
'value': ,
'items': [
{
'id': 1234,
'google_business_vertical': 'retail'
},
{
'id': 4567,
'google_business_vertical': 'retail'
},
{
'id': 8910,
'google_business_vertical': 'retail'
}
]
});
</script>
Ürün Listeleme Sayfası (View Item List)
İnternet sitenizdeki kategori, marka, kategori + marka gibi ürünleri listelediğiniz sayfalara ürün listeleme sayfası denir ve bu sayfalara eklenmesi gereken kodda value alanı boş olacak, id alanına kullanıcıya o sayfada gösterilen ilk 3 ürünün id’leri gelecek. Bu id’ler ürünlerin Google Merchant Center’daki id’leri ile aynı olmalı.
<script>
gtag('event','view_item_list', {
'value': ,
'items': [
{
'id': 1234,
'google_business_vertical': 'retail'
},
{
'id': 4567,
'google_business_vertical': 'retail'
},
{
'id': 8910,
'google_business_vertical': 'retail'
}
]
});
</script>
Ürün Detay Sayfası (View Item)
Ziyaretçilerinizin bir ürün hakkında tüm bilgilere ulaşabildiği sayfalardır ve aşağıdaki bu kodun tüm ürünlerin detay sayfalarına eklenmesi gerekiyor. Value alanına ürünün satış fiyatı gelecek. Ürünün fiyatında indirim varsa indirimli fiyatı gelecek. İncelenen ürünün id’si de kodun içinde olmalı ve id’ler ürünlerin Google Merchant Center’daki id’leri ile aynı olmalı.
Aşağıdaki koddan anlaşılan ziyaretçinin ziyaret ettiği ürünün satış fiyatı 39.90 ve id’si 8910. Ziyaretçi view_item etkinliği gerçekleştirmiş yani ürün incelemiş.
<script>
gtag('event','view_item', {
'value': 39.90,
'items': [
{
'id': 8910,
'google_business_vertical': 'retail'
}
]
});
</script>
Sepet Sayfası (Add to Cart)
Ziyaretçileriniz bir ürünü sepete ekledikleri ve sepet sayfasını ziyaret ettikleri sırada yüklenmesi gereken kod parçasıdır. Sepette o an kaç ürün olduğuna göre eklenecek kodda ufak değişiklikler meydana gelir.
Sepette 1 Ürün Varsa
Koddan da anlaşılacağı üzere ziyaretçi 8910 id’li ve fiyato 39.90 olan ürünü sepetine eklemiş yani add_to_cart etkinliğini gerçekleştirmiş.
<script>
gtag('event','add_to_cart', {
'value': 39.90,
'items': [
{
'id': 8910,
'google_business_vertical': 'retail'
}
]
});
</script>
Sepette 2 Ürün Varsa
Sepette 1’den fazla ürün varsa her ürünün id’si ayrı satırlarda gönderilir ve value alanına sepetteki ürünlerin toplam tutarı yazılır.
Aşağıdaki koddan anlaşılan ziyaretçinin sepetine eklediği ürünlerin toplam tutarı 59.90 olmuş ve ziyaretçi 4567 ile 8910 id’li ürünleri sepetine eklemiş.
<script>
gtag('event','add_to_cart', {
'value': 59.90,
'items': [
{
'id': 4567,
'google_business_vertical': 'retail'
},
{
'id': 8910,
'google_business_vertical': 'retail'
}
]
});
</script>
Teşekkürler Sayfası (Purchase)
Müşterinin gördüğü “Siparişiniz Tamamlandı” sayfasıdır ve e-ticaret literatüründe adı “teşekkürler sayfası” olarak geçer. Artık ziyaretçi müşteri olmuştur ve ürünler için ödemeyi yapmıştır.
1 Ürün Satın Aldıysa
Sadece satın alınan ürüne ait id yazılır ve müşteriden çekilen toplam tutar value alanına yazılır.
<script>
gtag('event','purchase', {
'value': 39.90,
'items': [
{
'id': 8910,
'google_business_vertical': 'retail'
}
]
});
</script>
2 Ürün Satın Aldıysa
Müşterinin satın aldığı ürünlerin id’leri ayrı ayrı belirtilir, müşteriden çekilen toplam tutar yine value alanına yazılır.
<script>
gtag('event','purchase', {
'value': 59.90,
'items': [
{
'id': 4567,
'google_business_vertical': 'retail'
},
{
'id': 8910,
'google_business_vertical': 'retail'
}
]
});
</script>
Böylece Google, bir ziyaretçi sitenizi ziyaret ettiğinde, kendisine verdiğiniz bu bilgilerle ürün inceledi mi, hangi ürünü inceledi, fiyatı neydi, ürün incelemedi ama ürün listeleme mi yaptı, incelediği ürünü sepetine ekledi mi ya da satın alıp almadığına dair bilgileri öğreniyor ve bize bu kullanıcıları hedefleme olanağı sağlıyor.
Google Ads dinamik yeniden pazarlama entegrasyonu ile sitemize kodları nasıl oluşturup ekleyeceğimizi öğrendik. Artık sıra Google Görüntülü Reklam Ağı kampanyası yayına almak ve bu bilgiler ışığında oluşturduğumuz yeniden pazarlama listelerine dinamik yeniden pazarlama yapmaya geliyor. Bu da bir sonraki yazımızın konusu olsun.
Google AdWords ile ilgili daha da ileri seviyeye gelmek ve optimizaston yöntemlerini öğrenmek için Google AdWords Eğitimi‘ne aşağıdan kayıt olabilir, Google’da başarıyı yakalayabilirsiniz.
Yeniden görüşmek üzere.








Merhabalar Hocam,
Dinamik remarketing konusunda çok makale okudum sizin kadar güzel ve açıklayıcı aynı zamanda uygulamaya dökerek yapan görmedim. Bundan dolayı çok teşekkür ediyorum bu değerli bilgileri bizimle paylaştığınız için.
Dediğiniz şekilde yaptım fakat 2 hata aldım. Bunun nedeni nedir ?
http://prntscr.com/o009s7
İyi Çalışmalar.
Merhaba Esra Melek Hanım,
Görüşünüz için teşekkür ederim 🙂
Sitenizin adresini bana iletir misiniz sayfadaki kodu inceleyeyim. ID eksik olduğu yazıyor, kodda bir eksiklik var ama görürsem daha iyi anlayabilirim.
İyi çalışmalar
Hocam elinize ağzınıza sağlık, bu konuda hiç kaynak bulamıyordum ve çok zorlanıyordum ancak sayenizde meseleyi bir iki ufak kafa karışıklığı olmasına rağmen yine de iliklerine kadar anladım diyebilirim. Gerçekten benim gördüğüm kadarı ile dinamik pazarlama konusuna hiç kimse değinmemiş. Eğitim verenler dahi kaçmış bu konulardan ve ben açıkçası eğitim veren bir çok insanın kendilerinin dahi bilmediğini düşünmeye başladım bu konuyu. O nedenle bu paylaşımınız için tekrar teşekkür ediyorum.
Hocam yazınızda sadece tek bir kısım kafamı karıştırdı o konuda da kafa karışıklığımızı giderirseniz çok memnun olurum;
Arama Sonuç Sayfası , Ürün Listeleme Sayfası ve Ürün Detay Sayfaları’na eklenecek kodları gayet iyi anladım. Arama Sonuç Sayfasıve Ürün listeleme sayfasına eklenecek kodda value değerlerini merchant center feed’imizdeki ilgili sayfalardaki ilk 3 ürünün id sini ekliyor ve kodun feed ile eşleşmesini sağlıyoruz. Ürün detay sayfası kodunda zaten ilgili ürünün id’si ve fiyatı neyse onu ekliyoruz koda o da tamam.
Ancak Sepet Sayfası ve Teşekkürler Sayfasına eklenecek kodlardaki value değeri kafamı karıştı. Biz müşterinin kaç tane ürünü sepete attığını ve bu ürünlerin fiyatının ne olduğunu müşteri bu eylemi gerçekleştirmeden bilemeyiz. Dolayısıyla bunları bilmeden bu sayfalara ekleyeceğimiz kodlara value değerini nasıl giriyoruz?
Yoksa biz kodu value değeri yazmadan çıplak bir şekilde giriyoruz da, müşteri sepete atma işlemini yapınca bu kod kendiliğinden mi güncelliyor value parametresini? Yani sistem value ve sepete atılan ürünlere dair bilgiyi kendi mi revize ediyor kodda?
Merhabalar,
value değerini dinamik değişken ile doldurmanız lazım.
Sepet ve teşekkürler sayfasında tetiklenecek kodda value değerinin karşılığı olan dinamik değişkeni yazılımcınızdan öğrenmelisiniz.
Bu entegrasyonu yazılımcınıza gönderirseniz o yapacaktır.
Ürün ve arama sonuç sayfalarında da dinamik değişken kullanmalısınız, değer kısımlarını manuel yazmamalısınız.
İlginize teşekkürler 🙂